皆さんこんにちは!
愛されデザイン♪ママWEBデザイナーのるちこです
じゃあ、具体的にどんなスキルを身に付けて、どんなステップを踏めばWEBデザイナーとしてお仕事が出来るの?
今回は、WEBデザイナーになるための5つのステップを具体的に説明していきたいと思います!
目次
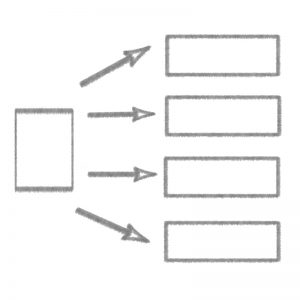
WEBデザイナーになるための5つのステップをざっくりと図解!

WEBデザイナーになってクライアントさんからお仕事をもらい、
ホームページを作って納品できるようになるためにはこのようなステップでスキルを身に付け、実際にお仕事を受注していく流れになります。
下記では、具体的にそれぞれのステップについて解説していきます。
まずは環境構築から!

WEBデザイナーとしてお仕事をしていくために、WEBデザインスキルを身に付けたい!
という場合、まずはパソコンやソフトなどを揃える必要があります。
今後WEBデザインを勉強したり、お仕事をしていくために必要なものをこちらの記事にまとめていますので、参考にしてみてくださいね!
ステップ1 デザインスキルを身に着けよう!

ホームページを見てみると、画像の上に文字がレイアウトされているバナーやメインの画像があったり、人物が切り抜かれていたり、デザインされたボタンなどが配置されていますね。
また、それらのパーツをデザインしたり、それぞれのパーツや写真、文字の位置を実際にホームページにした時のことを考慮しながら見やすく、見栄えよくレイアウトするためには
グラフィックソフトを使用したデザインスキルが必要になります。
使われるツールは会社やデザイナーさんにより様々なので、自分が使いやすいものを選ぶと良いと思います。
主にデザインには、AdobeのPhotoshopやIllustrator、XDなどのソフトが使用される場合が多いです。

デザインスキルは実際にソフトを動かしながら、本や動画講座、スクールなどで学ぶのが良いと思います。
初心者さんにオススメ書籍
(2024/04/18 00:08:45時点 楽天市場調べ-詳細)
初心者さんにオススメ動画講座
Udemy
![]() デザイン系、WEBコーディングやアプリ開発などの動画講座が充実!
デザイン系、WEBコーディングやアプリ開発などの動画講座が充実!
買切り制で、一度パッケージを購入するとずっと学習を続けられるのが○
私もこちらのWEBデザイン講座などを受講しています!
ステップ 2 コーディングスキルを身に着けよう!

パーツのデザインや、ホームページ全体のレイアウトが出来るようになれば、いよいよ実際にホームページにしていくためのコーディング作業を学びましょう!
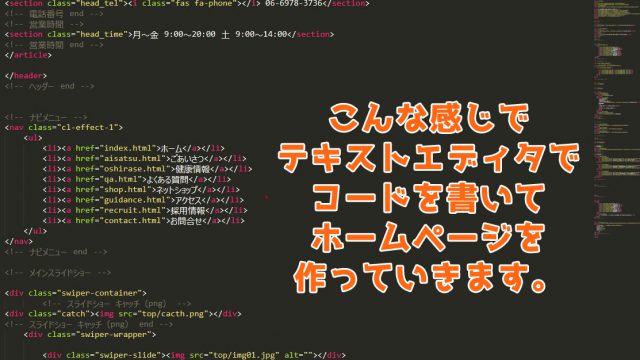
コーディングとは、HTMLやCSSなどの言語を使用し、テキストベースでホームページを組み上げていく作業です。
▼こんなかんじ
HTMLとは、要素を並べた素体。CSSとは、色や文字の大きさ、画像の大きさや位置など、デザインをあてていく装飾と考えていただければベストかなと思います。
コーディング作業も、実際にコードを書きながら、本や動画講座、スクールなどで勉強するといいかなと思います。
また、WEBを視覚的にアニメーションさせたり、お問い合わせフォームなどの機能や会員ページなどを作成する場合は、HTML/CSS以外の言語を学ぶ必要が出てきます。(js、PHPやperlなど)
初心者さんにオススメ書籍
初心者さんにオススメ動画講座
初心者脱出を最短で!
HTML/CSSの基礎やBootStrapを使ったレスポンシブデザインの基礎が
1本10分程度のわかりやすい動画で学べます。
RubyやRubyonRailsなどのプログラミングも学べる教材です。
ドットインストール
基本無料で、HTML/CSS、jsなど様々な分野について動画で学習が可能です。
1本3分程度の短い動画で構成されているので、家事の合間など
スキマ時間を活用した学習にオススメです。
Progate
こちらも基本無料。コーディングやプログラミングの基礎を
実践を交えながら学べる人気のオンライン講座です。
ステップ 3 サーバーとドメインについて学ぼう!

さて、デザインもコーディングもできた!いよいよホームページを公開して、みんなに見てもらおう!
という段階まで来たら、あと少しです!
ホームページを世界中のいろんなパソコンから見てもらうためには、ホームページを表示するためのファイルを「サーバー」にアップする必要があります。
また、サーバー上にアップしたホームページにアクセスするためには、世界中で一つだけの名前(ドメイン)が必要になります。
この「サーバー」と「ドメイン」は業者から「レンタル」することが可能です。
ホームページを公開するためにはこの2つが必要なので、レンタルしてみましょう。
サーバーやドメインは無料のものもありますが、広告が入ったり、容量や出来ることに制限がある場合が多いため、お仕事で使う時は有料のサーバーとドメインを使用するようにしましょう!
おすすめレンタルサーバー
さくらサーバー
![]()
このホームページもこちらのさくらサーバーで動いています。
WordPressのクイックインストールが可能です(スタンダードプラン以上)
エックスサーバー
![]()
WordPressのインストールが簡単!
安定性や評価も高く、ビジネスでもよく利用されています。
安心と快適さを兼備した高性能レンタルサーバー。
オススメドメイン
お名前.com
![]()
.comドメインなど様々なドメインが取得可能
1円ドメインなどもあり、安価で独自ドメインをGET出来ます。
取得したドメインをレンタルしたサーバーで使用するためには、あらかじめ自分で設定をする必要があります。
また、サーバーへホームページをアップするためにはFFFTP(Windows)などのソフトが必要になります。
この辺に関しては下記のサイトを参考にしてみてくださいね。
●お名前.comで取得したドメインをさくらサーバーで使用するには?
ブログ改善プロジェクト|お名前.comで取得したドメインをさくらサーバーで使用する
●お名前.comで取得したドメインをエックスサーバーで使用するには?
WordPress超初心者講座|お名前.comで取得したドメインをエックスサーバーで使うための設定方法
●FFFTPを使って、ホームページをサーバー上アップして公開しよう(Windows)
TechAcademyマガジン|今さら聞けない!FFFTPの使い方
●FileZillaを使って、ホームページをサーバー上アップして公開しよう(Mac)
無料ホームページ制作講座|Mac で、ファイルをサーバにアップロードする方法
ステップ 4 クライアントとのやりとりをスムーズにするための準備をしよう!
デザイン→コーディング→サーバーアップ
これらのスキルを身に付けることにより、ホームページを作成・公開することが出来るようになります。
ただ、実際にクライアントさん(依頼主)からホームページ制作の依頼をもらってお仕事をすすめていくためには、事前に準備しておいたほうがいいものや、ホームページ作成後にしておくべき事柄などがあります。
このあたりも、しっかり学んでおきましょう!
【実際にホームページ制作のお仕事をするための事前準備】
自分で作ったWEBサイトやバナーなどをまとめた、制作実績(作品集)を作成しましょう。
WEBサイト形式で、ネット上で閲覧できるものが良いかと思います。
実際、就職活動などで企業へ持っていく場合は印刷してファイルにまとめたものを作ると◎です。
WEB制作の料金体系は、企業やフリーランスデザイナーによって様々です。
実際にお仕事を戴く際目安になるよう、料金表を作成しておくといいかと思います。
その際、「修正は何回目から追加料金がかかる」「WEB制作はラフ提出の段階で報酬の50%を前金でいただく」等細かい部分もしっかり決めておくことにより、後々のトラブル回避につながります。
クライアントさんとお仕事をする際は、しっかりと契約書を作っておくことが大切です。
「突然キャンセルされた!」とか、「謝礼が支払われない」とか、「WEB用に作成した画像が勝手に印刷物に使われてしまった!」などの様々なトラブル回避にも役立ちますので、必ず準備しておきましょう。
お仕事を請ける際は、ちゃんとした形式の見積書を提出し、OKをもらってからお仕事開始するようにしましょう。メッセージやメール等のテキストだけではなく、ちゃんとPDF形式にして提出することが大切です。
ヒアリングシートとは、WEB制作を行う際に、クライアント側へ質問したい事項をまとめて可視化したものになります。
私は、実際にクライアントさんに記入してもらえるようにExcel形式で作成しお渡ししています。
「商品のコンセプトは?」「御社のイメージカラーは?」「今回のサイトのターゲットは?」など、聞いておきたいことをまとめておきます。

トップページ、下層ページなど、サイト全体のページ数とページの構成を把握するため、フローチャートを作成して提出しましょう。

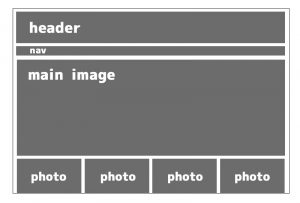
ワイヤーフレームとは、レイアウトのラフになります。
ヘッダーがあってナビゲーションボタンがあってメイン画像がここに入って…など
実際にWEBデザインを作っていく前に、ワイヤーフレームの段階でクライアントさんに提出して意見をもらうことにより、その後の修正の労力が格段に変わります。
【ホームページ納品時・納品後の作業と準備】
制作素材はその形式で渡すのか、どのような方法で受け渡しをするのかなど、事前に話し合いをしておきましょう。
ギガファイル便
zipファイルなどをアップして、発行されるURLをクライアントに伝えることにより
クライアント側がそのURLからファイルをダウンロード可能です。
パスワードを設定することも可能。
7日間〜30日間まで保管期間を選択出来ます。
1ファイル100Gまでと大容量のファイルを扱えます。
請求書、納品書を作成し、クライアントへ提出。謝礼を受け取ります。
WEBサイトは、作って終わりではなく、定期的な更新やメンテナンスが必要になります。
Wordpressで制作しておいて、更新は都度クライアントさんが自分で行うという形にするのか、更新が必要な場合は都度いくらで対応するのか…なども事前に擦り合わせをし、アフターフォローをしっかりとしいていくことで、次のお仕事にもつながります。
ステップ 5 お仕事をもらおう!

さて、ホームページ制作が板についてきたら、いよいよお仕事をGETしていきます。
WEBデザインのお仕事をもらうためには、様々な方法があります。
- 自分のサイトを作成して売り込みをしたり、口コミ、SNSなどを利用して、クライアントさんから直接お仕事をもらう。
- ココナラやランサーズなど、クラウドソーシングサービスを利用する
- エージェントを利用する
- WEB制作会社と契約を結び、外注としてお仕事をもらう
まずはココナラやランサーズなどのクラウドソーシングサービスに登録し、WEB制作案件に応募してみることをお勧めします。
その際は、自分の作品をまとめたポートフォリオを準備しておきましょうね。
まとめ
WEBデザイナーというお仕事は、特別な資格や学歴が必要なものではありません!
しかし、その分「クオリティ」「センス」「流行」などに左右されます。
WEBデザイナーになるための基本的な流れを抑えて、どんどん作品作りをしてステップアップしていきましょう!
そして、なるべく早い段階から実際にお金が発生するお仕事をこなし、実績を積んでいきましょうね♪
WEBデザイナーとは?WEBデザインってどんなことをやっているの?
【初心者向】はじめの一歩!デザインを始めるならこの5つを揃えよう!