みなさんこんにちは!
愛されデザイン♪ママデザイナーのるちこ(@aineruchiko)です。
目次
筆者の実績

- アルバイトからスタートした現役Webデザイナー
- 現在はデザイン会社を経営したり、フリーのデザイナーをしています
- Design Hacksという動画教材でデザインの講師としても活動しています
┗副業実践アカデミー主宰
┗デザイン案件獲得アカデミー主宰
デザインの勉強を始めようと思っている皆さんは、
次のようなことに困ることがあるのではないでしょうか。
今回はこんな悩みを解消する
オンライン講座「Design Hacks」のご紹介をします。
DesignHacksは、迫佑樹さん(@yuki_99_s)が運営している
株式会社スキルハックスのサービスの1つです。
私も講師として携わらせていただいており、初心者からでもデザインの基礎から学べる内容になっています。
それでは詳しくお話しします!
受講者の声
これまで600名以上の方に受講していただいており、
嬉しい声もたくさん寄せられているのでご紹介します。
#今日の積み上げ ①
なんと!デザイナー兼Shopify構築・運営(マーケティング)担当として採用いただき転職が決まりました😭✨#DesignHacks #デイトラShopify コースとコーディングやデザインを独学して、小さい案件をコツコツ積み上げ4ヶ月。
人って行動すれば人生変えれるんだ😭
(つづく)— そんい|デザイナー×WEBマーケター (@sungi_art) January 14, 2021
…えーと私、今月1万円稼ぐことを目標にしてたんですがなんと本日DesignHacksの受講料ほぼ回収してしまいました🤭
しかも継続案件までいただいてしまった…なんて日だ#デザイン案件獲得アカデミー pic.twitter.com/YUR6LKspxy— materra@WEBデザイナー (@materra_821) January 13, 2021
#DesignHacks 受講後、一ヶ月間でホームページ案件2件獲得、完了できました。ココナラで。
お客様相手に初めて稼げたのはめちゃめちゃ嬉しかったです。
今までは自分のスキルに自信がなかったけど、とにかく新しいことを 学び→行動→ダメなら改善 ってやっていくと
なんとかなりそう。 https://t.co/RF2JrZ6dzw
— タツシ|wix専門のWeb制作 (@tatsu7197) June 2, 2020
【デザイン案件初受注】#DesignHacks 受講修了後1週間で初受注達成いたしました。
ブログのアイキャッチ画像の案件です。ツイートを見て下さった方のご依頼でした。
もっと経験積んでもっと高クオリティに仕上げれるようにします。— じま|フリーランスWebディレクター (@zimawebse) January 15, 2020
なんとついに!!!
クラウドワークスで初めてデザイン案件を契約することができました!!😂😂😂
最初は応募しても全然取れなくて挫折しかけたのですが、諦めずに続けてたおかげて、自分のスキルで稼ぐ経験ができました!相談に乗ってくれたるちこ @aineruchiko さんに感謝です!!#DesignHacks pic.twitter.com/1yLGaEteXy— はじめ@ミニマリストWebデザイナー (@hajimen14319841) August 10, 2019
#DesignHacks(講師るちこさん@aineruchiko)受講後にクラウドソーシングで初案件受注し、先ほど報酬確定しました🥰記念すべき初受注はバナー制作のお仕事。クライアントさんにもご満足いただけて嬉しい限りです。さらにスキルを磨きつつ、良いものをご提供していきたいです😌
— ちな (@writer_china) August 10, 2019
DesignHacksのサービス特徴
動画で学べる

1本10分程度の動画を見て手を動かしながら学べる教材です。
テーマごとにコンテンツが分かれているので、学習順序もアレンジできます。
充実した学習内容
学習内容項目は大きく以下の通りです。
- デザイン基礎
- Photoshopの基礎&実践
- Illustratorの基礎+実践
- LP作成講座
- WordPress講座
- お仕事獲得講座
講座内容は、使用するソフトや時代のトレンドに応じて都度更新していきます。
現在は85本以上の動画が収録されています。(2021年5月現在)
★新講座追加!WordPress講座(2021年5月)★
Webデザインを学びたい人におすすめ!
サーバーやドメインの知識も学べる、WordPress講座
Webデザインをするうえで、デザイン以外のWeb制作に関する知識(コーディングなど)を持っていた方が仕事をしやすかったり、単価UPにつながったりします。
しかしコーディングは複雑なことも多いので、基礎となるサーバーやドメインの知識について、WordPressを通じて学んでいただける講座を新設しました。
WordPressはWebデザイン会社でよく使われるコンテンツ管理システム(CMS)なので、実践に近い形でコーポレートサイトを作成していただけます。
※現在、こちらの講座ではコーディングについては教えていませんので、
HTML/CSSなどを使用した本格的なWeb制作を学びたい場合は、
Web制作について学べる「SkillHacks」と合わせて学習することをオススメします。
実践も同時にできる

各講座に課題を設けているので、それまでに学習した内容を復習しつつ、
スキルの習得へつなげられるようになっています。
学んだら学びっぱなしにせず、確実に自分のスキルにしていく内容になっています。
現役のデザイナーからアドバイスをもらえる
現役のデザイナーが提出していただいた課題に対してフィードバック
したり、LINE@での質問にお答えしています。
現場で活躍するプロ目線のアドバイスを受けることで、
ご自身の良い点・課題をすぐに把握することができます。
お仕事獲得のサポートもあり
仕事の探し方やクライアントとのやり取りについて解説している動画も充実しています。
(動画も随時追加予定です!)
実際に案件を獲得して稼ぐことまでを学べる講座は世の中にほとんど無く、
Design Hacksはそこをカバーする内容になっています。
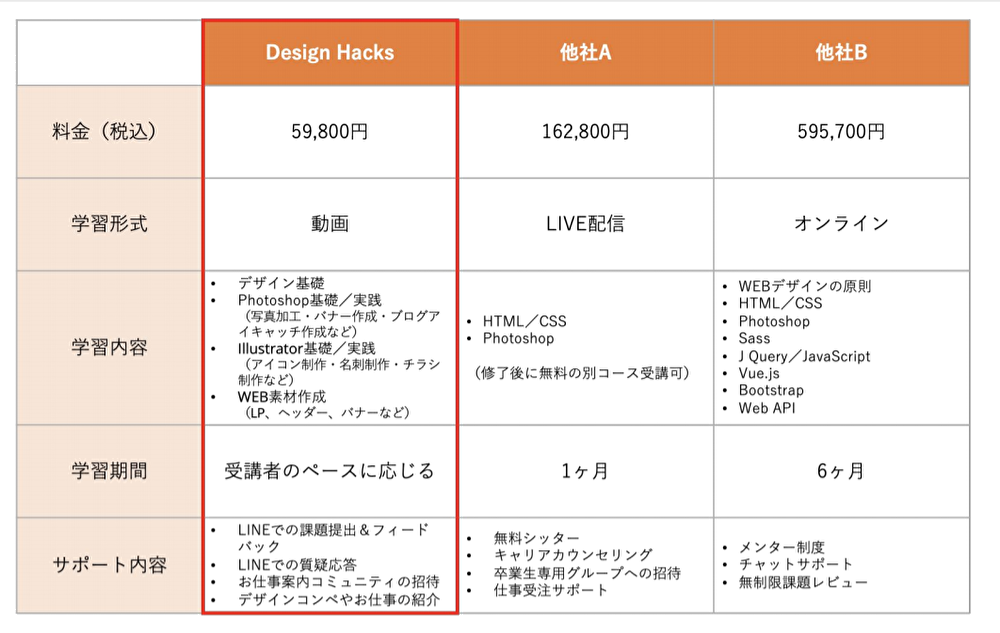
サービスの内容を他社と比較してみたので参考にしてみてください。

Design Hacksをおすすめしたい人
- デザイン初心者だけど、独学で学ぶのに自信がない
- デザイン学校に通う時間もお金もない
- 現役のデザイナーに色々聞いてみたい
- 在宅でデザインのお仕事がしたい
- プログラマーやライターなどのサブスキルにしたい
- すぐ稼げるようになりたい
基礎から応用、そして実際にお仕事を取っていく為の講座などが充実しているので、
初心者でも置いていかれることなく安心して受講いただけます。
また、買取型のサービスなので、受講期間も決まっておらず、
自分自身のペースでじっくり学んでいただけます。
制作者が語る、効果的な学習方法
すきま時間や移動時間での学習

1本10分ほどの動画なので、移動中や通勤中、家事の最中などに
2倍速などで映像と音声をざっと流して全体の流れを把握することができるようになっています。
忙しいママさんや、本業がある方も空いた時間でちょっとずつ学習を進められます。
課題は時間をとって、過去の動画を振り返りながら行う
スキルの習得はやはり実際に手を動かす他ないので、
課題をする際は時間をとって行うことをおすすめします。
その際、過去の動画を見返しながら行うと、復習にもなるので、記憶の定着にもつながります。
課題のフィードバックはすぐに反映してみる

課題を提出し、フィードバックをもらったら、その内容は必ず反映してみましょう。
自分に足りないことをすぐに身につけることができます。
今こそ一歩を踏み出そう!
Design Hacksは、初めてのことに挑戦する際のハードルになる
「時間」と「お金」への不安や懸念を最大限に払拭しました。
また、初心者向けということで、1つの講座内容はわかりやすくなっており、
挫折も感じにくくなっています。
今までなかなか一歩を踏み出せなかったそこのあなた、
是非Design Hacksで新たな挑戦をしていきましょう!
講座専用LINE@からの質問や相談も、いつでもお待ちしています!
【未経験OK】副業デザイナーとして稼げるようになるまでの5つのステップ【実体験】
【よくある質問】Webデザイン初心者にはどんなパソコンが必要?
Twitterマネタイズの決定版|Twitterマーケティングマスター講座を買ってみた